这两个月都在忙着设计针对银联客服业务的智能聊天机器人,上一周已经交完设计报告,这一周还和部门同事一起分享了系统设计及运行效果。因为时间的关系,系统原型我使用了Flask+jQuery的组合,感觉用以原型可以,上线使用存在性能拓展瓶颈。最近技术调研发现Django框架中自带了实时通信的工具包Channels,网上评价不错,因此测试使用并记录。
在本文中,我们将通过Django Channels打造一个聊天机器人的WEB框架,主要实现前后端的信息交互。
参考文档Django Channels介绍
首先要理解Django现有的请求响应策略是这样的:浏览器发出请求,Django服务器接受请求后通过路由匹配该请求到某个视图,视图将会返回一个响应并由服务器发送回浏览器。类似的请求响应在Flask实现也是如此。对于一般性的网页浏览(比如新闻阅读),这样的响应机制是没有问题的,但对于需要一个保持不断会话的请求来说,这是行不通的,因为Django的声明周期只能存在一个请求中,它不能让服务器在没有请求的情况下不断地发送数据岛浏览器客服端。这样的场景目前正在不断地涌现,例如在线聊天室,会话机器人,以及最近很流行的微服务应用。
Channels改变了Django的工作方式,让它实现了一种包括通道、消费者和worker的worker监听的模式,所有消费者都会分配有单独的通道,worker监听通道的消息,确保消息到来时能进行处理。为了确保上述机制运行,Channels需要有三个工作层:- 接口服务器,Django和用户(浏览器)之间通信的桥梁,包括一个实现WSGI协议的适配器和一个独立的websocket服务器。
- 通道后端, 在接口服务器和worker之间传递消息,由插拔式的python代码和存储组成,存储可以是内存、数据库或者redis,推荐使用redis,兼具其余两者的优点。
- worker,监听所有channel,当有新消息到来时候唤醒功能函数。
Channels可以让Django的框架变得更为可靠和可拓展,整个通信的服务器数可以按需拓展,至少保证一台协议服务器和一台工作服务器即可。使用Channels后,你不再需要组织code去为异步调用,Channls已经将一切都已经帮你准备好。
关于Channels的介绍,我推荐大家看一下第二篇参考文档,虽然全英文的,但是看起来不是很吃力,作者很是体谅我等词汇量不够的读者啊。实验教程
本篇教程的开发环境如下,默认大家已经准备好。关于Windows redis的安装可以参见我之前的。
- Windows7
- Python2.7.13
- pyCharm2016.2
- redis 3.0.53 Windows x64 本实验的目的是搭建一个用于聊天机器人的WEB交互框架,可以直接拉到最下方看实现效果。 note: 下面的代码运行需要redis服务开启了6379端口正常运行。
Step1:安装第三方工具包,建议通过pip install -r的方式安装。
asgi-redis==1.0.0asgiref==1.0.0attrs==16.3.0autobahn==0.17.1Automat==0.5.0channels==1.0.3constantly==15.1.0daphne==1.0.3Django==1.10.5incremental==16.10.1msgpack-python==0.4.8redis==2.10.5six==1.10.0Twisted==17.1.0txaio==2.6.1zope.interface==4.3.3txredisapi==1.4.4
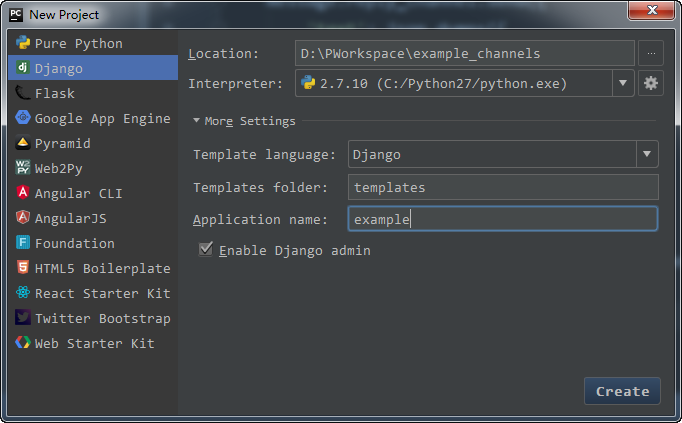
Step2:新建django项目“example_channels”,建议用pycharm新建很方便

Step3: 分别在以下目录新建文件:
example_channels/example 新增consumers.py,urls.py,新增templates/example子目录,并在该子目录下新增chat.html。
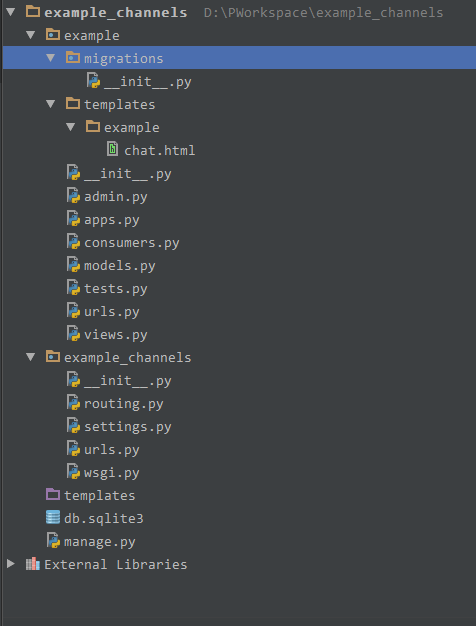
example_channels/example_channels中新增routing.py。完整的目录结构如下: 接下来的内容是如何修改上述文件使得所设计的框架能正常运行。
接下来的内容是如何修改上述文件使得所设计的框架能正常运行。 Step4:修改配置文件,增加channels的配置,你可以认为这是配置Channels的管道
首先修改example_channels/example_channels/setting.py的INSTALLED_APPS 参数
INSTALLED_APPS = [ 'django.contrib.admin', 'django.contrib.auth', 'django.contrib.contenttypes', 'django.contrib.sessions', 'django.contrib.messages', 'django.contrib.staticfiles', 'channels', 'example',]
并增加配置CHANNEL_LAYERS :
CHANNEL_LAYERS = { 'default': { 'BACKEND': 'asgi_redis.RedisChannelLayer', 'CONFIG': { 'hosts': [('localhost', 6379)], }, 'ROUTING': 'example_channels.routing.channel_routing', }} Step5:增加worker来对管道中的消息进行监控
修改example_channels/example/consumers.py文件,增加下面的代码:
from channels import Groupimport jsondef ws_connect(message): Group('users').add(message.reply_channel) message.reply_channel.send({ 'text': json.dumps({ 'msg': u"你好,很高兴为你服务。", 'talk': False }) })def ws_disconnect(message): Group('users').discard(message.reply_channel)def ws_receive(message): data = json.loads(message['text']) message.reply_channel.send({ 'text': json.dumps({ 'msg': u"我正在思考你的问题{%s}" % data["text"], 'talk': True }) }) 三个函数可以认为是对三个管道的工作函数,这三个管道在Step6中进行了定义,分别是connect、disconnect、receive,这三个管道代替view起作用。
Step6:在example_channels/example_channels/routing.py中增加管道的定义
from channels.routing import routefrom example.consumers import ws_connect, ws_disconnect,ws_receivechannel_routing = [ route('websocket.connect', ws_connect), route('websocket.receive', ws_receive), route('websocket.disconnect', ws_disconnect),] 到Step6为止,我们完成了Channels的配置。我们将在Step7中增加一个页面来测试上述的配置。
Step8:聊天机器人前端框架设计
首先,我们在example_channels/example/templates/example/chat.html添加相应的网页前端代码,确保用户能发送请求到服务器:
Test Django Channels
| 聊天记录 |
然后需要在服务器上配置该网页的路由,在example_channels/example_channels/urls.py中增加下面的代码:
from django.conf.urls import include, urlfrom django.contrib import adminurlpatterns = [ url(r'^admin/', admin.site.urls), url(r'^', include('example.urls', namespace='example')),] 并在example_channels/example/urls.py中增加代码:
from django.conf.urls import urlfrom example.views import chaturlpatterns = [ url(r'^$', chat, name='chat'),]
至此,基于Django Channels的聊天机器人设计完成。搞懂上述的配置尤其是Step8需要具备基本的Django知识,这里就不再描述。
测试代码运行效果,在Terminal中输入D:\PWorkspace\example_channels>python manage.py runserver
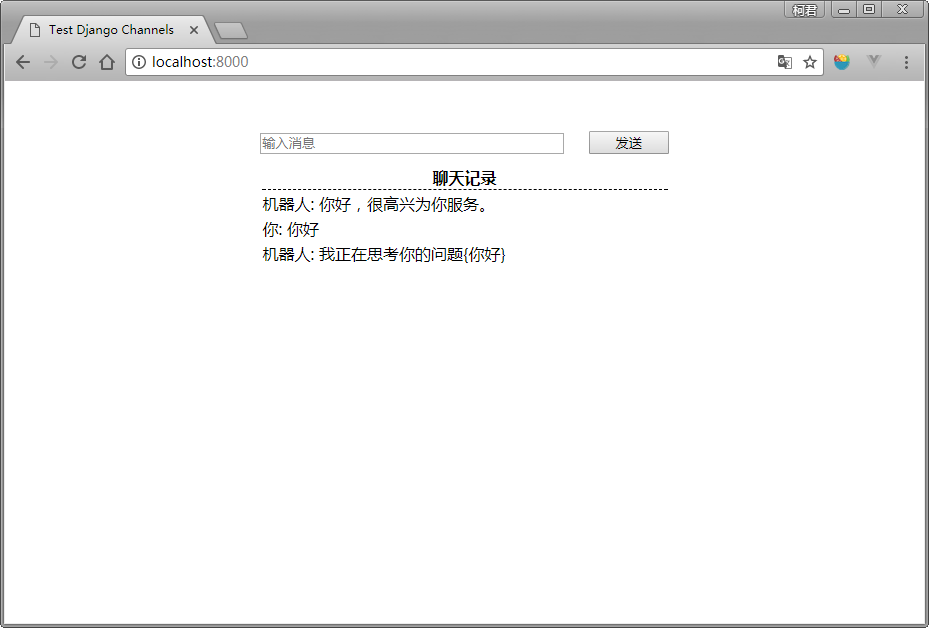
运行效果如下:
 本文原创,转载前请注明出处 相关的代码上传到 。
本文原创,转载前请注明出处 相关的代码上传到 。